Data Transparency
If you are developing an application that stores or transfers Tobii eye tracking data, Tobii requires that your application complies with the Eye Tracking Data Transparency Policy.
We have created an example scene with a few prefabs to help you follow this policy.
Compatibility
This particular Unity Sample is compatible with the following headsets:
| HMD | Compatible | Notes |
|---|---|---|
| HP Reverb G2 Omnicept | Yes | Getting Started |
| Pico Neo 3 Pro Eye | Yes | Getting Started (Make sure Step 6 has been addressed in the sample scene) |
| Pico Neo 2 Eye | Yes | Getting Started (Make sure Step 6 has been addressed in the sample scene) |
| HTC VIVE Pro Eye | Yes | Getting Started |
| Tobii HTC VIVE Devkit | Yes | Getting Started |
Table of Contents
Running the Sample
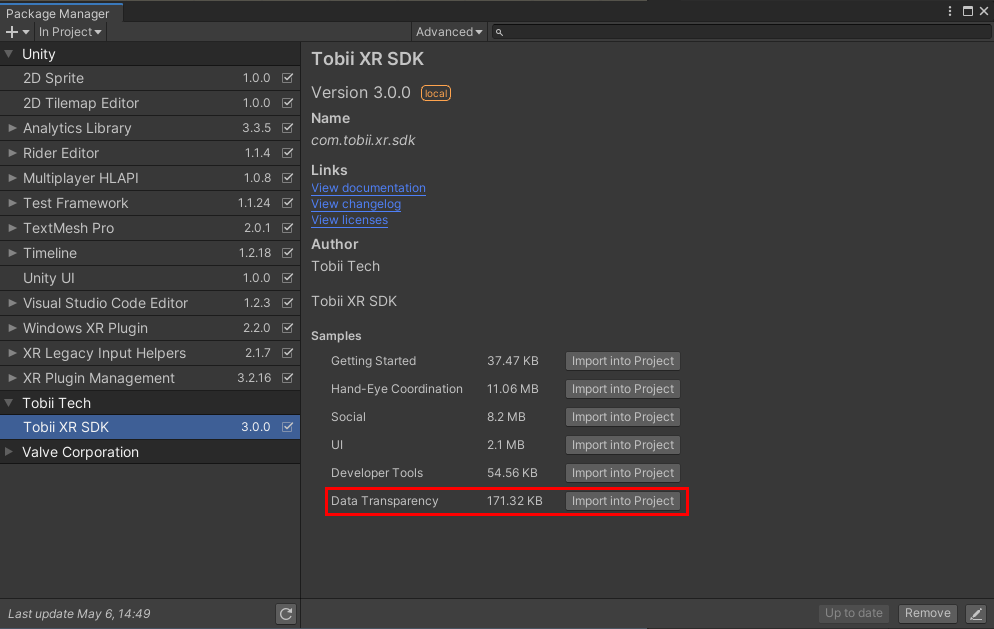
Run the Example_DataTransparency scene found under the Samples folder after importing the sample using the Package Manager.

Scene Contents
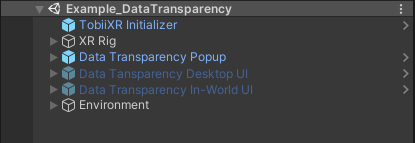
The scene contains the TobiiXR Initializer prefab to initialize eye tracking, an XR Rig, a simple Environment and 3 prefabs:
- Data Transparency Popup: An in-world UI with information and two simple buttons. If the user accepts, the other two prefabs will be displayed, otherwise the application quits.
- Data Transparency Desktop UI: A screen space UI letting the user know that eye tracking data is being stored and/or transferred (cannot be seen in VR).
- Data Transparency In-World UI: An in-world sign post letting the user know that eye tracking data is being stored and/or transferred.

See below examples for how these prefabs look like.
All logic is handled in the DataTransparencyPopup script attached to the Data Transparency Popup prefab.
Examples when opening the app
Applications that stores or transfers Tobii eye tracking data should implement active user acceptance: informing people what you are doing with their data and why.
Below are a two examples on how to achieve this:
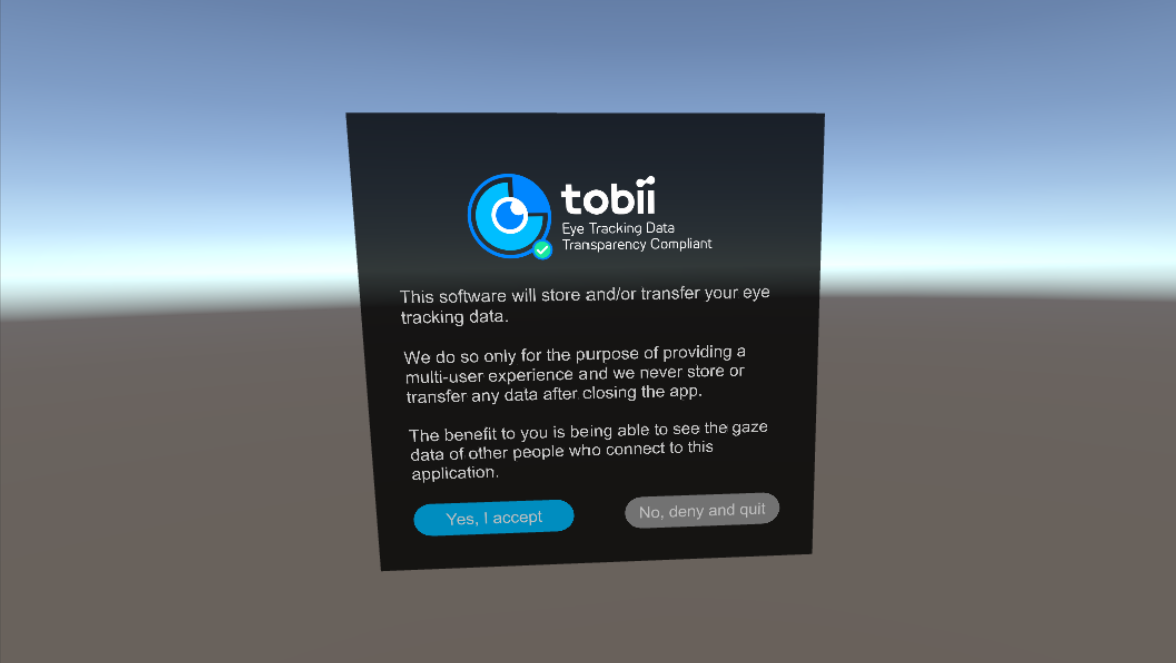
Example 1

A VR world-space user acceptance UI shown in a separate scene when starting a VR app. To prevent accidental selection, the Unity Sample requires the user to press and hold the trigger while looking at a button.
Example 2

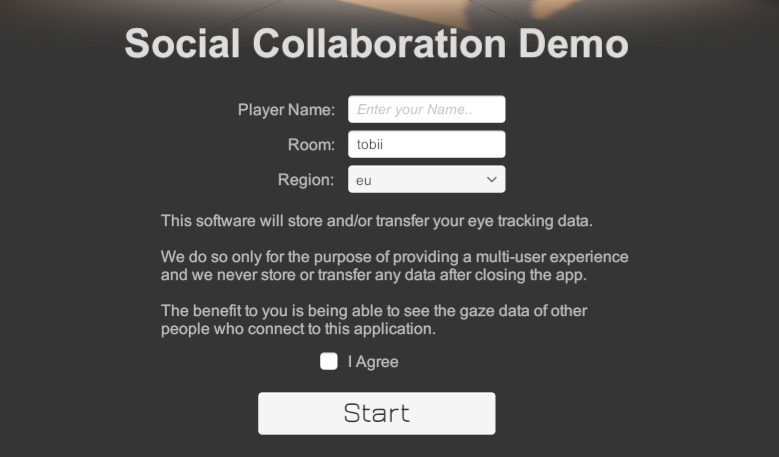
A desktop user acceptance UI shown before putting on the VR headset (this is not part of the Unity Sample but serves as an example on how you could do it).
Remember to update the text to outline your purpose of storing or transferring eye tracking data.
Examples when storage or transfer of eye tracking data is ongoing
Below are two examples on how to visualize ongoing recording of Tobii eye tracking data:
Example 1

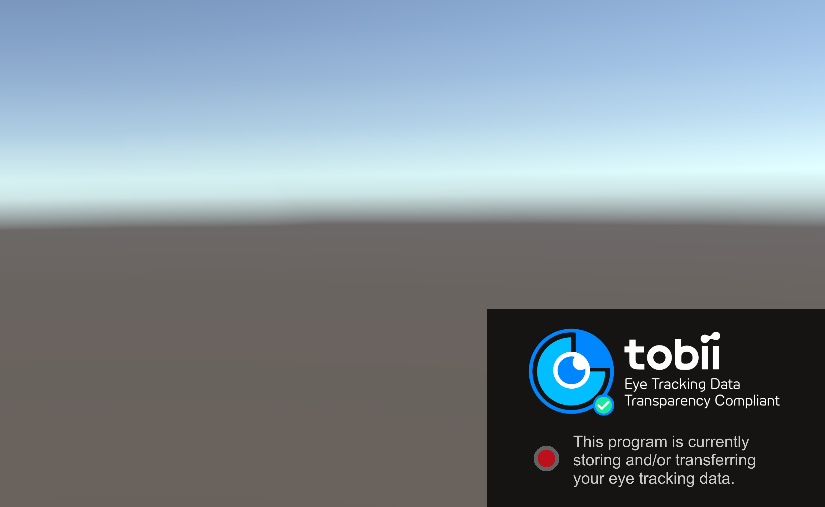
A desktop notification of ongoing recording in the corner of the screen.
Example 2

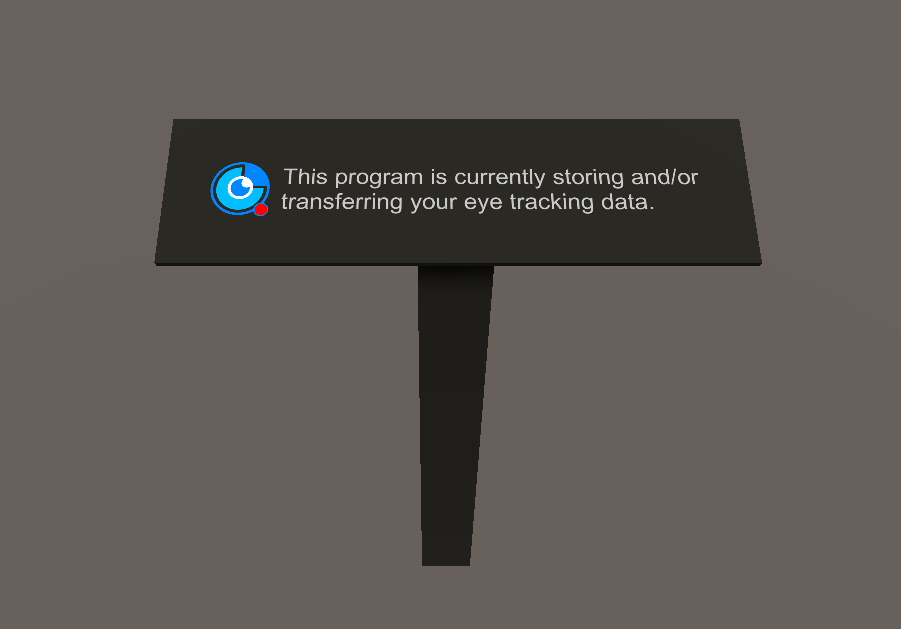
A VR world-space notification of ongoing recording on a sign post.