Gaze UI
The Gaze UI prototype explores how a user interface could work with eye tracking coexisting with a controller pointer.
Enabling gaze in a UI, makes it feel great, is quicker than pointing and is less straining for the user.
This demo contains sound and haptics.
This prototype uses Tobii G2OM to have more accurate object selection.
Controller Input: Trigger Button, Joystick up/down, Joystick left/right
| Device | Version | Download |
|---|---|---|
| Pico Neo 2 Eye | v0.3.0 |
Input Coexistence
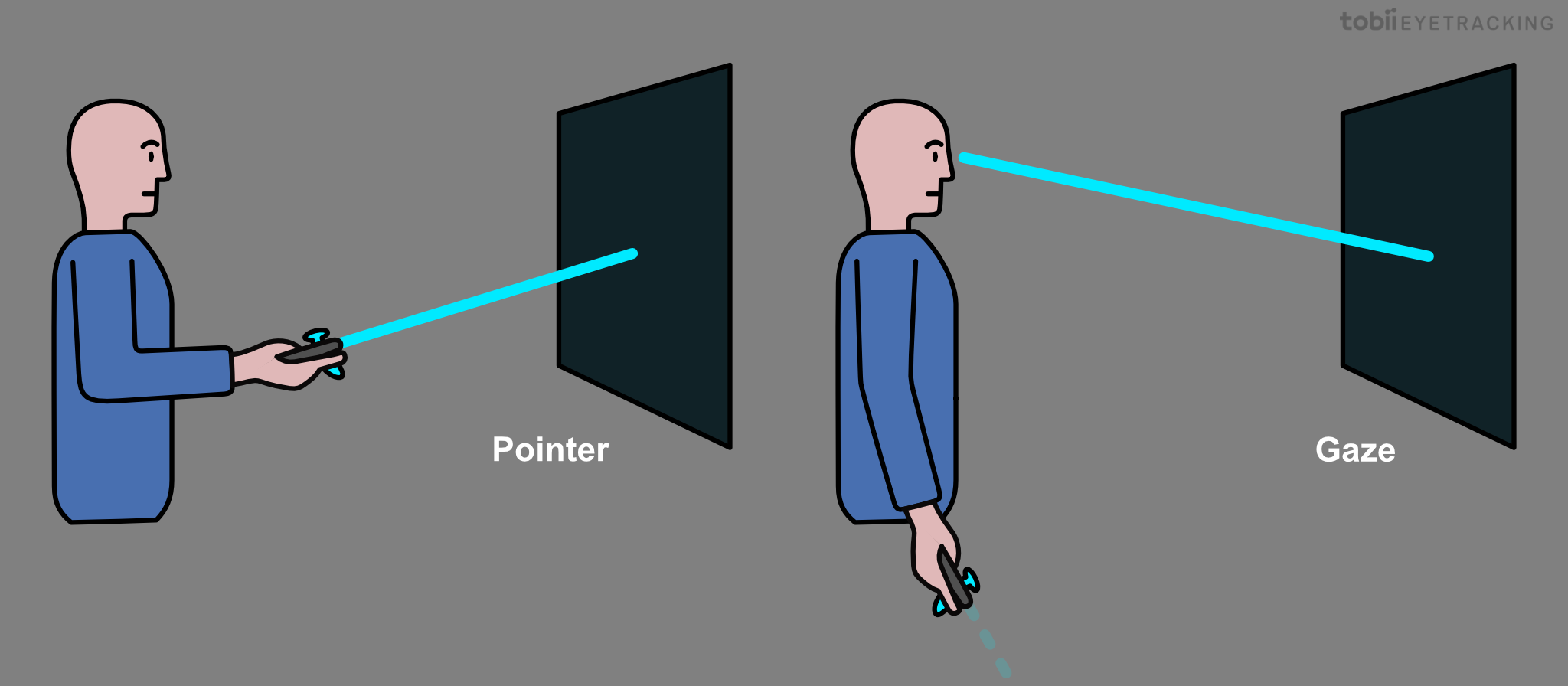
Both the controller pointer and gaze coexists with each other, by seamlessly being able to toggle between the two inputs.
To use the pointer, simply point towards the vicinity of the UI, to use gaze, simply point the controller away.

The coexistence input paradigm is strongest when standing because users don’t have to raise their arm to point, wheras when sitting down, pointing isn’t so straining because users often have their arms on an armrest.
For the optimal user experience, the user should be able to choose how to toggle between inputs, whether it is coexistence or a manual toggle like a button press on the controller.
Design Thoughts
Enabling gaze in your UI feels amazing, but it’s also faster. As you can see in the video above, gaze almost always preceeds the controller. There is also no need for arm movement which decrease fatigue when interacting with a UI.
When designing the UI for gaze, it’s important to consider spacing between elements, visual feedback, animation as well as haptics. You can read more about design considerations for UI in our UI design section.